MoneySuperMarket
MoneySuperMarket
Money
SuperMarket
MoneySuperMarket
MoneySuperMarket
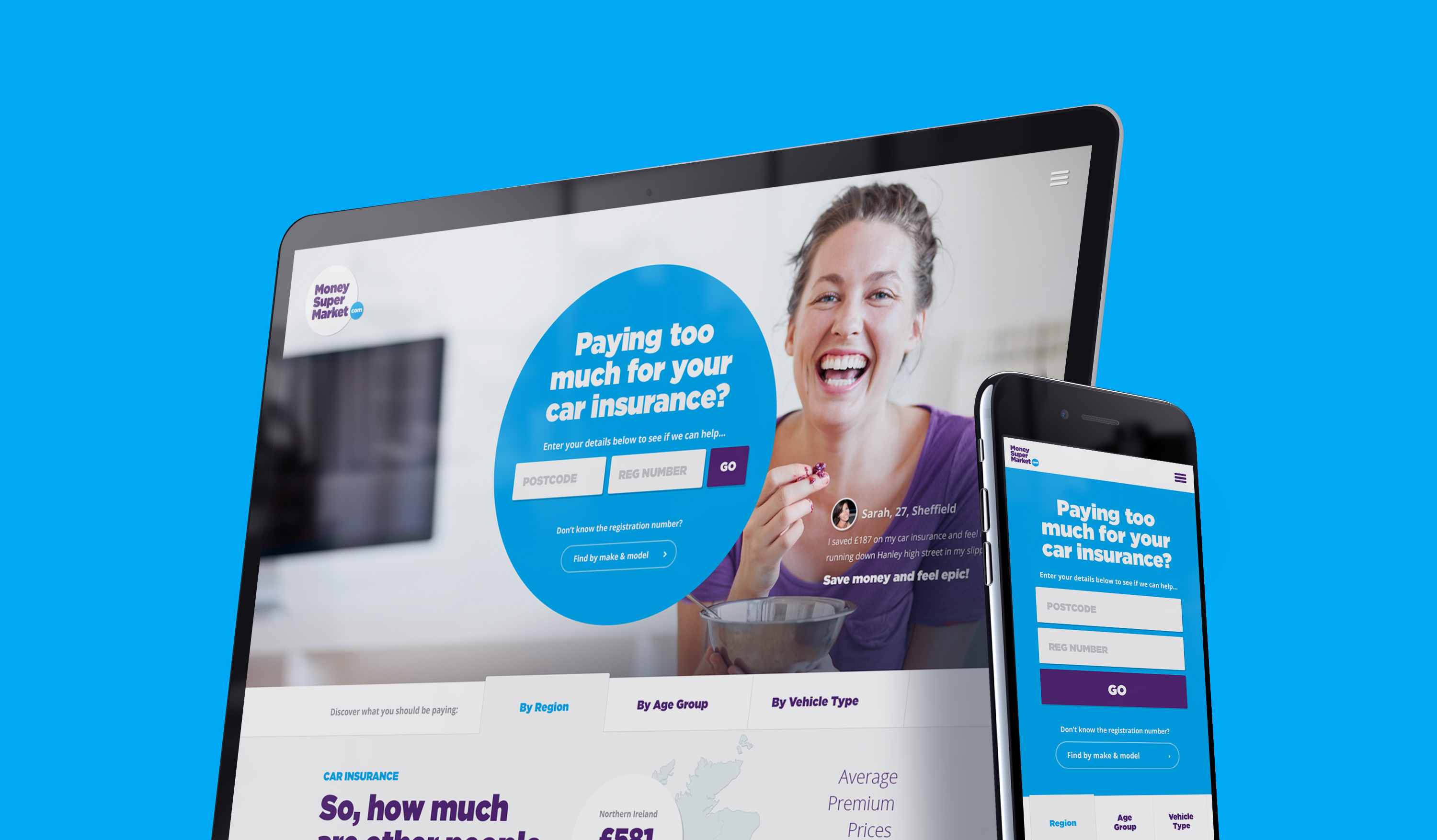
As digital AOR for MoneySuperMarket, we were asked to transform the existing price comparison journeys for Motor, Home and Energy insurance into a experience that is personal, simple and fun.
Alongside the web and mobile experience we delivered a Global Experience Design Language to maintain a design language and standard going forward.
As digital AOR for MoneySuperMarket, we were asked to transform the existing price comparison journeys for Motor, Home and Energy insurance into a experience that is personal, simple and fun.
Alongside the web and mobile experience we delivered a Global Experience Design Language to maintain a design language and standard going forward.
As digital AOR for MoneySuperMarket, we were asked to transform the existing price comparison journeys for Motor, Home and Energy insurance into a experience that is personal, simple and fun.
Alongside the web and mobile experience we delivered a Global Experience Design Language to maintain a design language and standard going forward.
As digital AOR for MoneySuperMarket, we were asked to transform the existing price comparison journeys for Motor, Home and Energy insurance into a experience that is personal, simple and fun.
Alongside the web and mobile experience we delivered a Global Experience Design Language to maintain a design language and standard going forward.
As digital AOR for MoneySuperMarket, we were asked to transform the existing price comparison journeys for Motor, Home and Energy insurance into a experience that is personal, simple and fun.
Alongside the web and mobile experience we delivered a Global Experience Design Language to maintain a design language and standard going forward.
Roles:
Art Direction, Visual Design, Illustration, Animation
Year:
2014
Roles:
Art Direction, Visual Design, Illustration, Animation
Year:
2014
Roles:
Art Direction, Visual Design, Illustration, Animation
Year:
2014
Role:
Art Direction, Visual Design, Illustration, Animation
Year:
2016 - Q2
Role:
Art Direction, Visual Design, Illustration, Animation
Year:
2016 - Q2

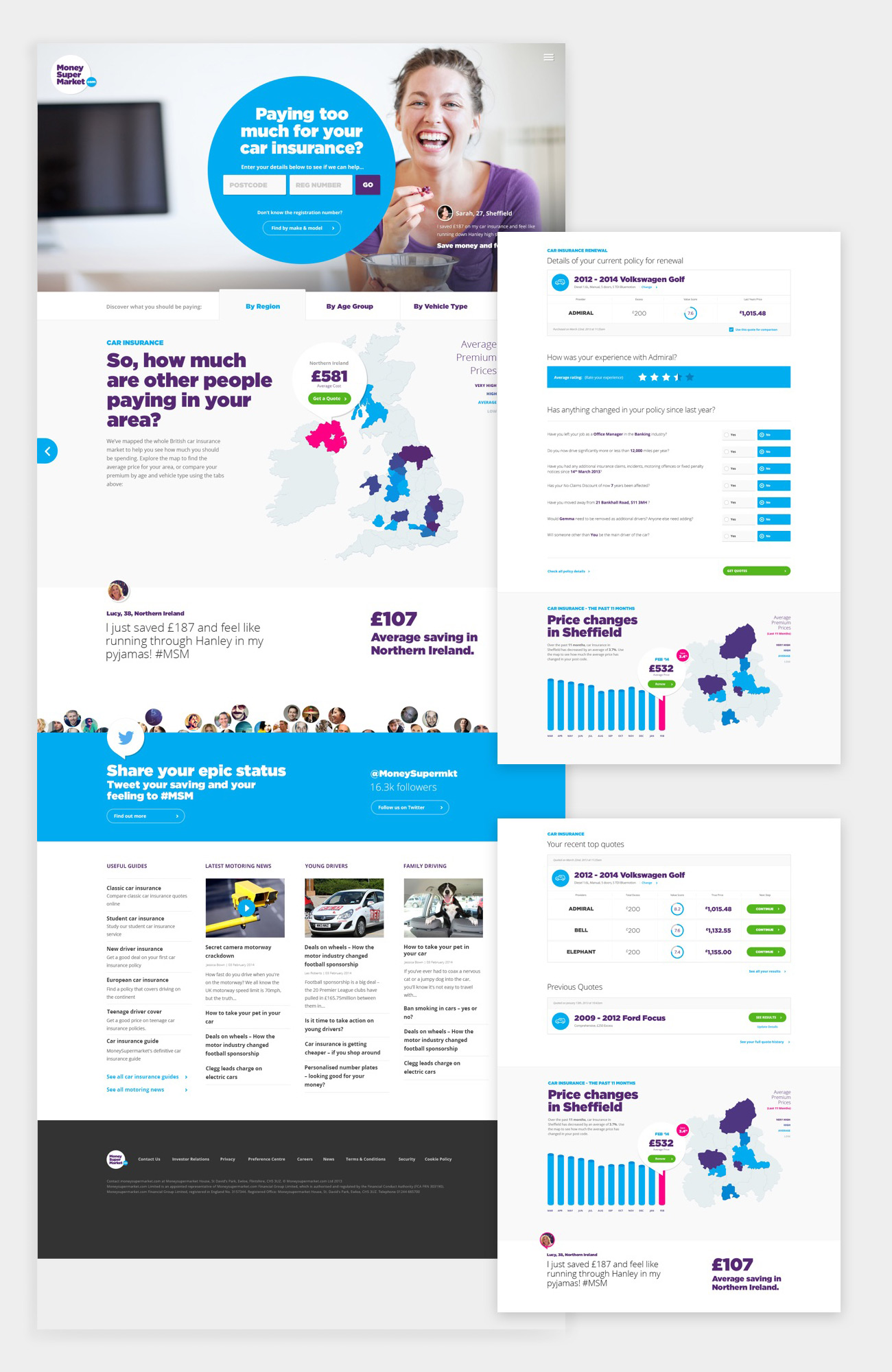
Tools, Data & Content
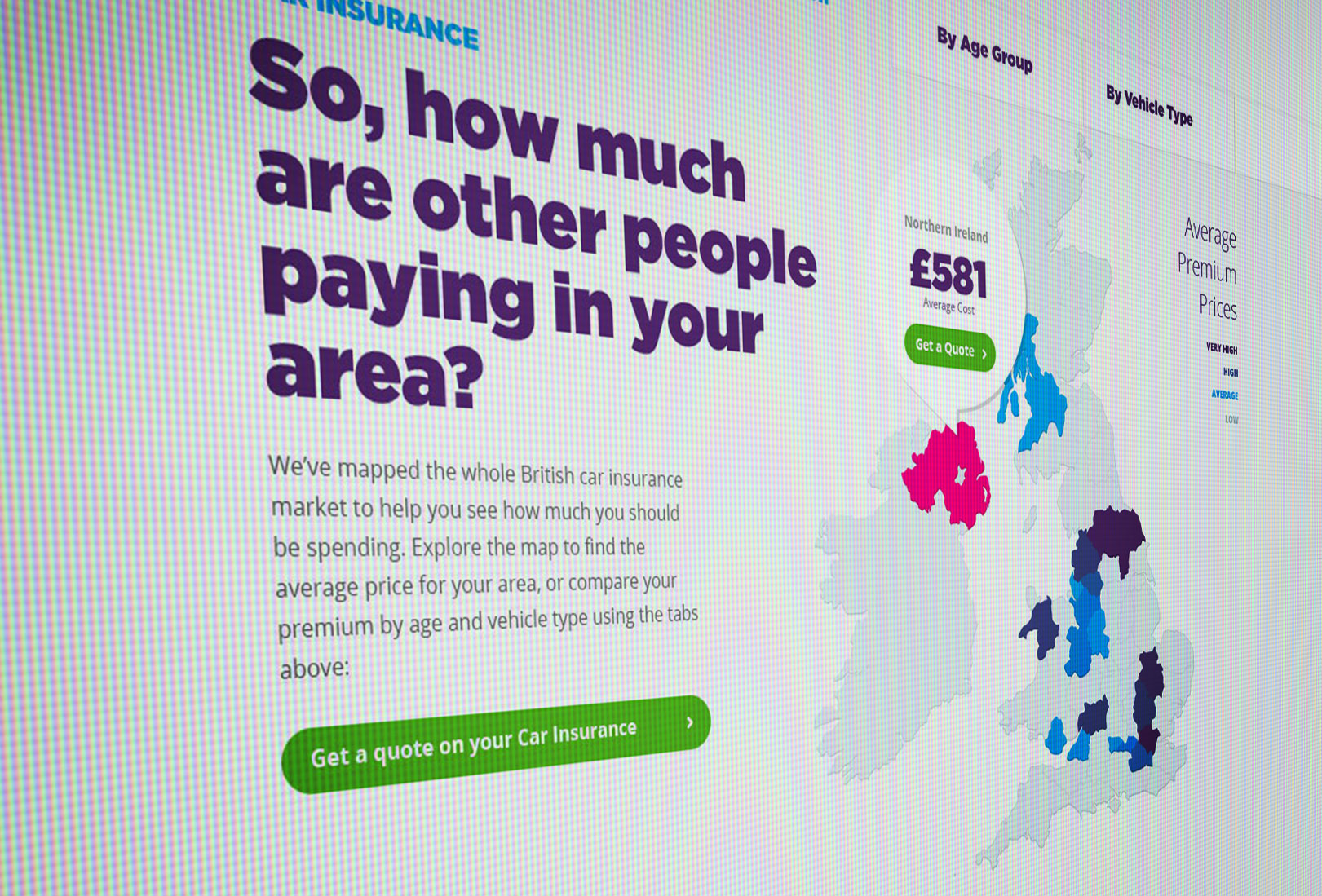
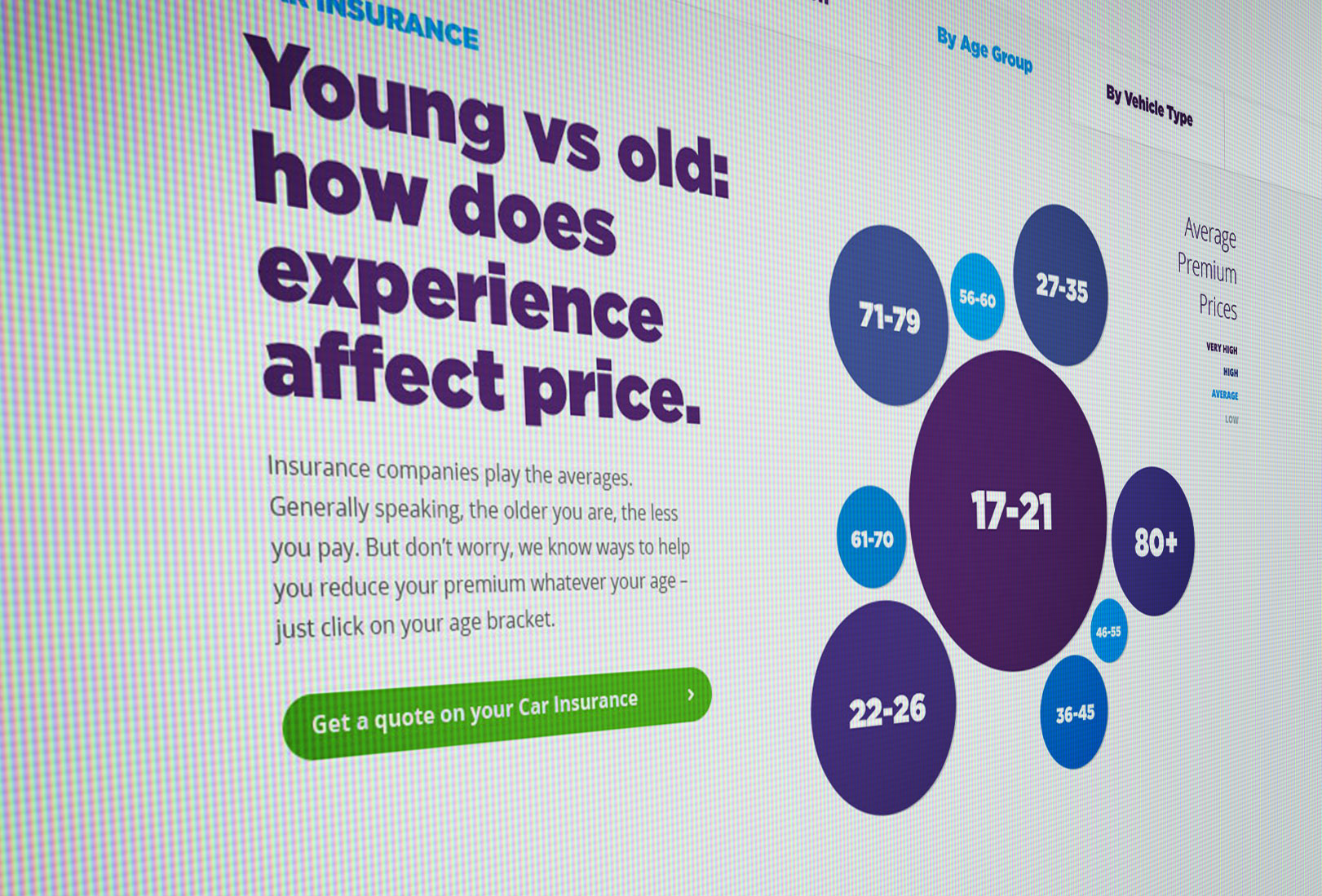
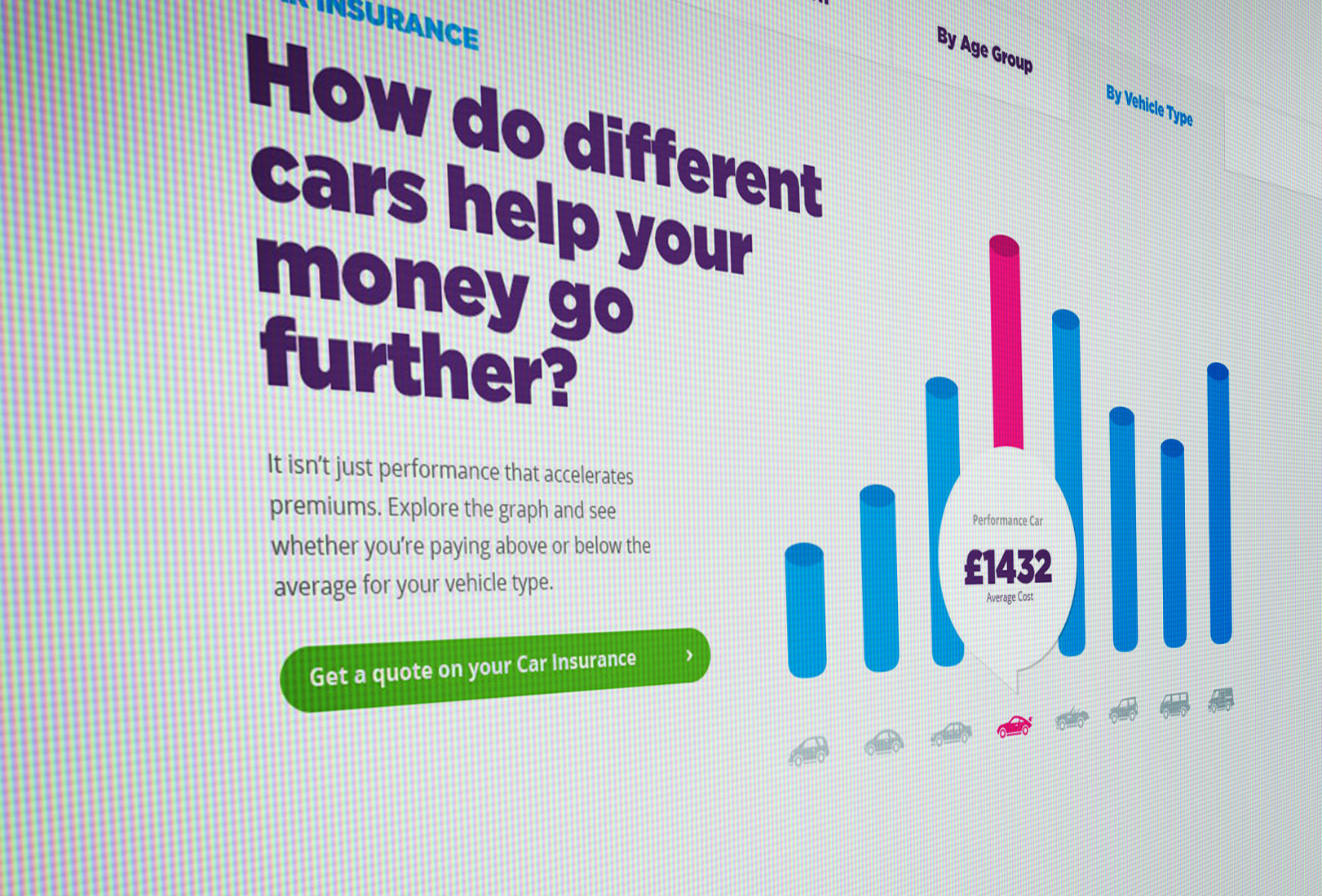
The experience was designed to focus on three things — Tools, Data and Content. Tools that are powerful to take the pain out of what is essentially filling in forms, to help make this annual admin chore as streamlined and relevant as possible at every step. Data, to help give context on why your insurance costs what it does, and rewarding users with useful insights through content.
The experience was designed to focus on three things — Tools, Data and Content. Tools that are powerful to take the pain out of what is essentially filling in forms, to help make this annual admin chore as streamlined and relevant as possible at every step. Data, to help give context on why your insurance costs what it does, and rewarding users with useful insights through content.
The experience was designed to focus on three things — Tools, Data and Content. Tools that are powerful to take the pain out of what is essentially filling in forms, to help make this annual admin chore as streamlined and relevant as possible at every step. Data, to help give context on why your insurance costs what it does, and rewarding users with useful insights through content.

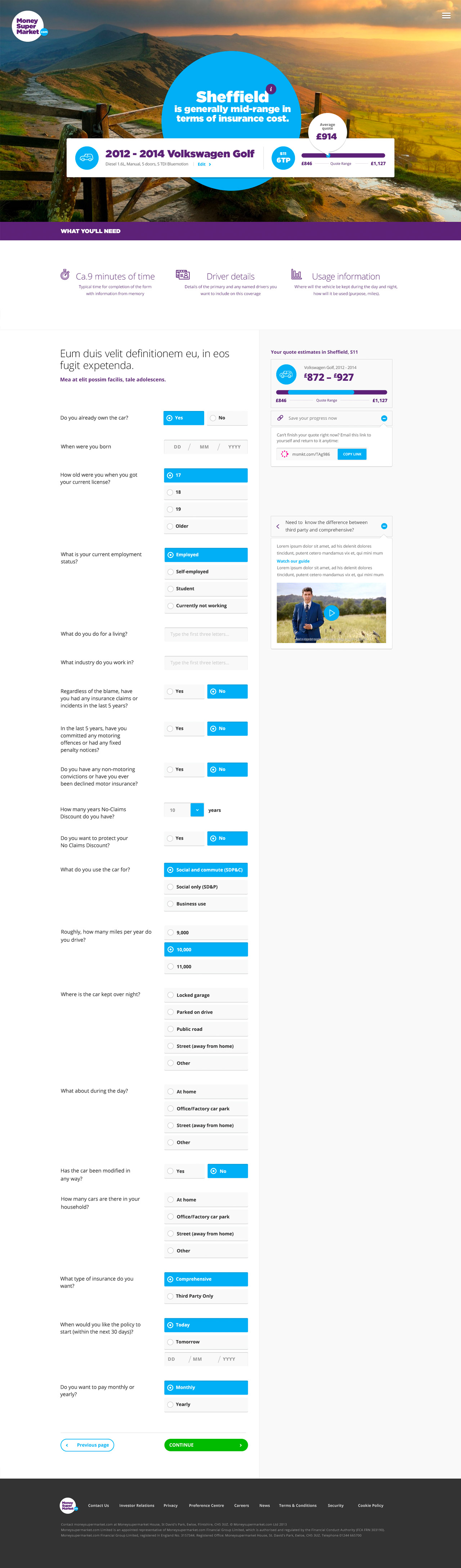
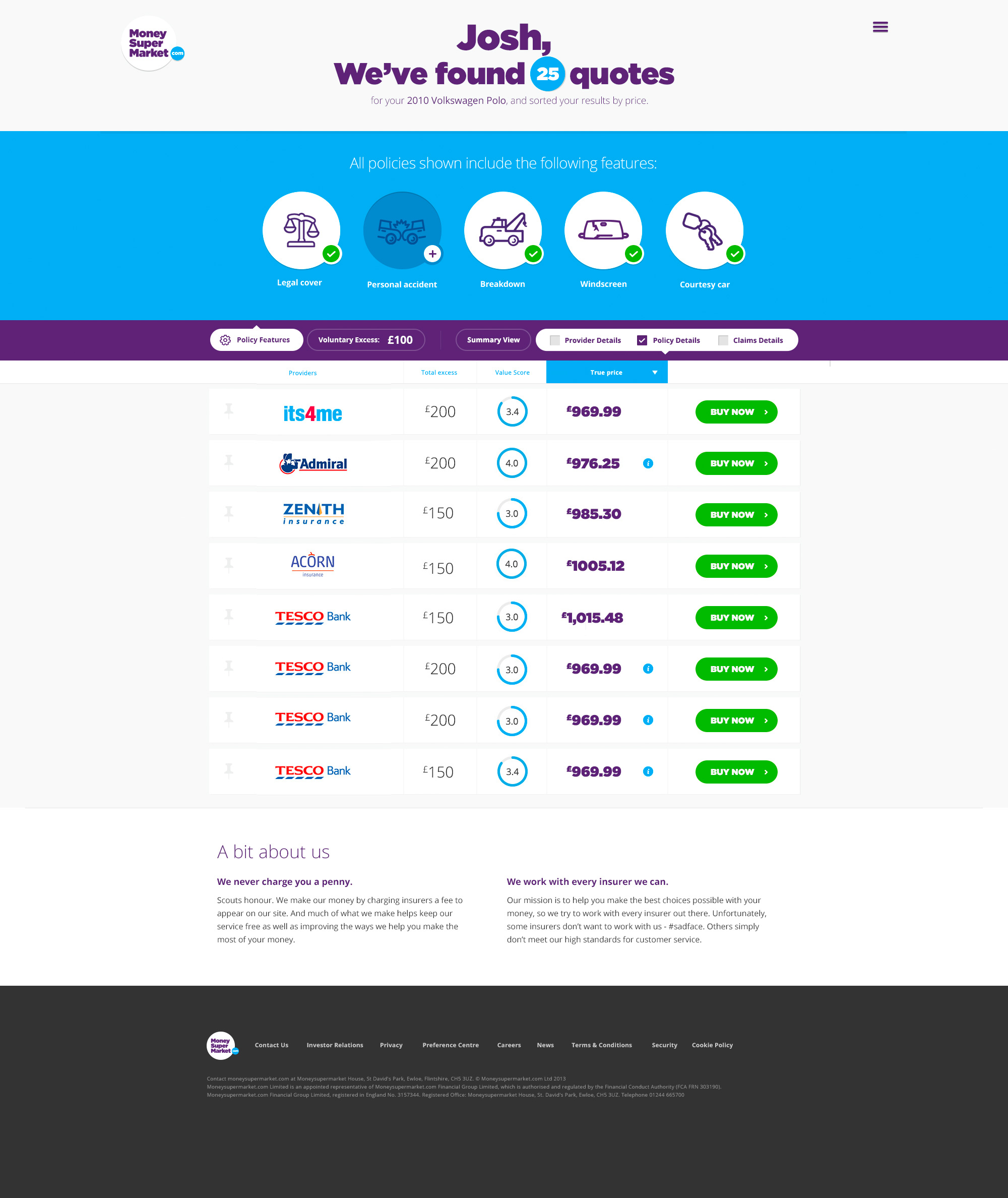
The Happy Path
We made forms work harder by identifying the common pain points, and adding useful tools to help understand technical insurance lingo.
Right from the start, users understood everything needed to comlete the task, estimated time it will take, the ability to resume from exactly where you were if you needed to leave the process, and a live estimated price that changes depending on your answers to give you complete context.
We made forms work harder by identifying the common pain points, and adding useful tools to help understand technical insurance lingo.
Right from the start, users understood everything needed to comlete the task, estimated time it will take, the ability to resume from exactly where you were if you needed to leave the process, and a live estimated price that changes depending on your answers to give you complete context.
We made forms work harder by identifying the common pain points, and adding useful tools to help understand technical insurance lingo.
Right from the start, users understood everything needed to comlete the task, estimated time it will take, the ability to resume from exactly where you were if you needed to leave the process, and a live estimated price that changes depending on your answers to give you complete context.
We made forms work harder by identifying the common pain points, and adding useful tools to help understand technical insurance lingo.
Right from the start, users understood everything needed to comlete the task, estimated time it will take, the ability to resume from exactly where you were if you needed to leave the process, and a live estimated price that changes depending on your answers to give you complete context.




Creative Team
Creative Team
Creative Team
Creative Team
Creative & UX Direction:
Andy Thomas
Josh Payton
Art Direction:
David Savage
Visual Design:
David Savage
Mariona Ortiz
Matt Bullock
Jordi Carrasco
User Experience:
Oli Breuer